姰惉尒杮偼僐僠儔傪嶲徠
| 嘆 栚揑偺儁乕僕傪奐偒傑偡丅乮嶌傝傑偡丅乯 | ||
 |
||
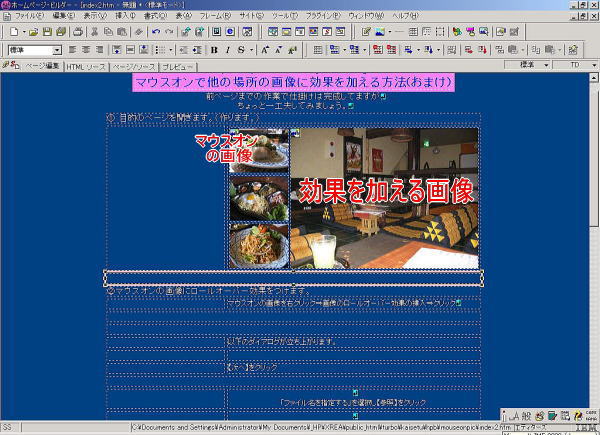
| 丂丂 | 偙偺帪揰偱偼昁梫側儅僂僗僆儞偺夋憸傗岠壥傪壛偊傞夋憸丄岠壥屻偺夋憸乮尦夋憸偲摨僒僀僘偑朷傑偟偄乯偑 偁傜偐偠傔懙偭偰偄傞傕偺偲偟傑偡丅 |
|
| 丂 | ||
| 嘇儅僂僗僆儞偺夋憸偵儘乕儖僆乕僶乕岠壥傪偮偗傑偡丅 | ||
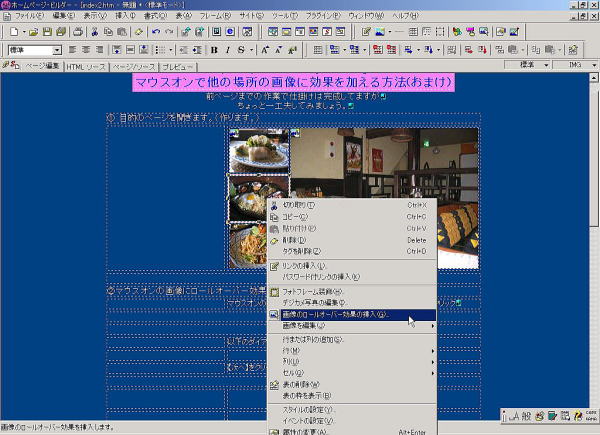
儅僂僗僆儞偺夋憸傪塃僋儕僢僋佀夋憸偺儘乕儖僆乕僶乕岠壥偺憓擖佀僋儕僢僋 |
||
| 丂 | ||
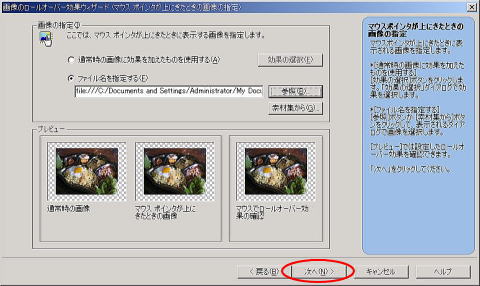
| 埲壓偺僟僀傾儘僌偑棫偪忋偑傝傑偡丅 | ||
 |
||
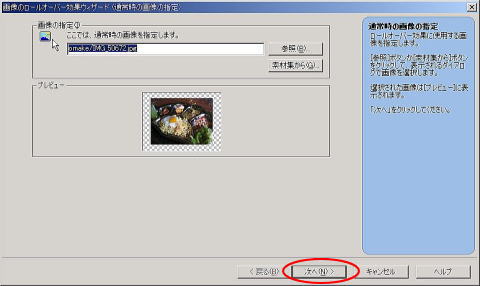
| 亂師傊亃傪僋儕僢僋 | ||
| 丂 | ||
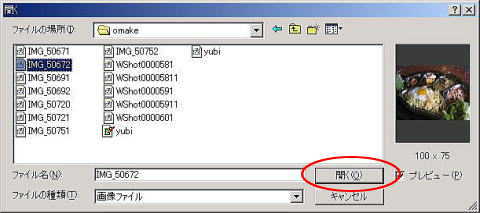
 乽僼傽僀儖柤傪巜掕偡傞乿傪慖戰偟亂嶲徠亃傪僋儕僢僋 |
||
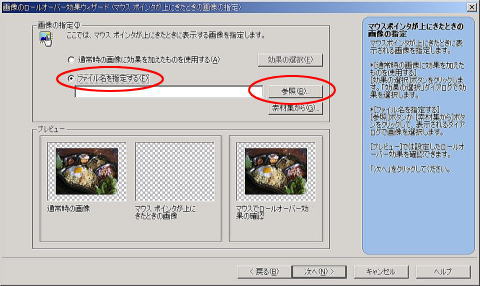
 偙偙偱尦乆偁傞儅僂僗僆儞偺夋憸乮摨偠夋憸乯傪巜掕偟亂奐偔亃傪僋儕僢僋 偙傟偱儅僂僗僆儞偺夋憸偼儅僂僗僆儞偱傕摨堦夋憸偺堊曄壔偟側偔側傝傑偡丅 |
||
 偙傟偱栤戣柍偗傟偽亂師傊亃傪僋儕僢僋 |
||
| 師偵偱偰偔傞偺偼乽儕儞僋偺巜掕乿偺僟僀傾儘僌偱偡丅 僋儕僢僋偲摨帪偵暿偺儁乕僕偵儕儞僋傪揬傞応崌偼儕儞僋偺巜掕傪偟偰偔偩偝偄丅  儕儞僋傪揬傜側偄応崌偼偦偺傑傑亂師傊亃傪僋儕僢僋 |
||
| 丂 | ||
| 嘊 懠偺応強偺夋憸偺巜掕 | ||
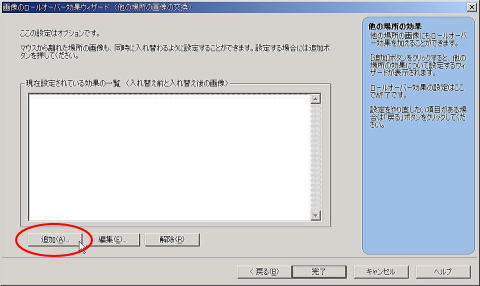
| 懕偗偰埲壓偺僟僀傾儘僌偑昞帵偝傟傑偡丅乮偙偙偐傜偑杮戣偱偡丅乯 | ||
 亂捛壛亃傪僋儕僢僋偟傑偡丅 |
||
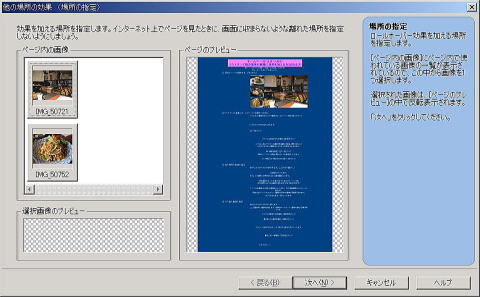
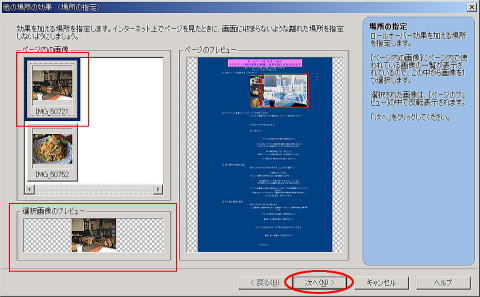
| 偡傞偲丄偳偺夋憸偵岠壥傪壛偊傞偐偺慖戰夋柺偵側傝傑偡丅 | ||
 乮尒杮夋柺偱偼擇偮偟偐昞帵偝傟偰偄傑偣傫偑丄儁乕僕撪偵 壗偺岠壥傕偮偗偰側偄夋憸偑偁傟偽偦傟偑慡偰昞帵偝傟傑偡乯 |
||
 乽儁乕僕撪偺夋憸乿偐傜岠壥傪壛偊偨偄夋憸傪僋儕僢僋偡傞偲丄壓偺乽慖戰夋憸偺僾儗價儏乕乿偵昞帵偝傟丄 摨帪偵塃偺乽儁乕僕偺僾儗價儏乕乿夋柺撪偱岠壥傪壛偊偨偄夋憸偑斀揮昞帵偝傟傑偡丅 |
||
| 偙傟偱傛偗傟偽亂師傊亃傪僋儕僢僋偟傑偡丅 | ||
| 丂 | ||
| 嘋 擖傟懼偊夋憸偺巜掕 | ||
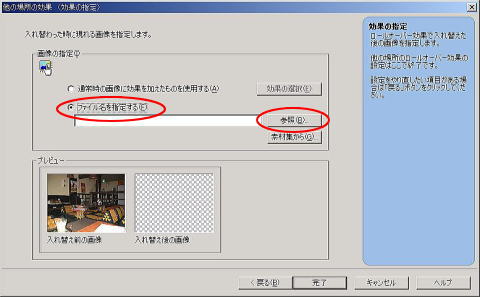
| 懕偗偰埲壓偺僟僀傾儘僌偵曄傢傝傑偡丅 | ||
偙偙偱抲偒姺偊傞夋憸傪巜掕偟傑偡丅乮捠忢偺儘乕儖僆乕僶乕夋憸偺巜掕偲庤弴偼摨偠偱偡丅乯 乽僼傽僀儖傪巜掕偡傞乿傪慖戰偟偰亂嶲徠亃傪僋儕僢僋 |
||
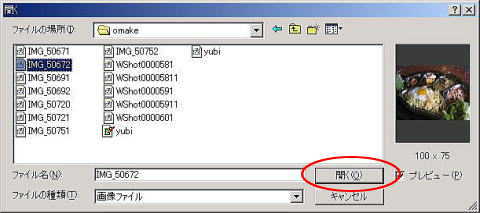
 抲偒姺偊偨偄夋憸傪慖戰偟偰亂奐偔亃傪僋儕僢僋 |
||
| 丂 | ||
 僾儗價儏乕偑昞帵偝傟傑偡丅偙傟偱椙偗傟偽亂姰椆亃傪僋儕僢僋偟傑偡丅 |
||
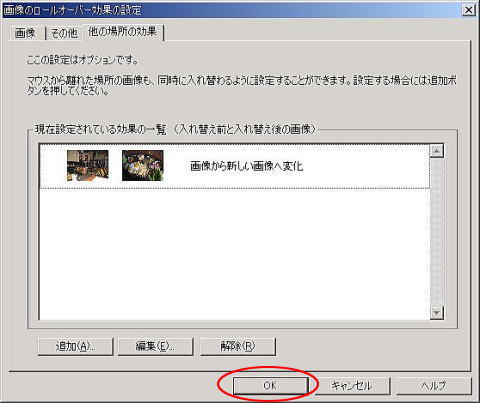
 嵟屻偵傕偆堦搙妋擣偟偰亂姰椆亃傪僋儕僢僋偡傞偲僟僀傾儘僌偑暵偠傑偡丅 |
||
| 偙傟偱OK両両 | ||
| 乲偍傑偗乴 | ||