前ページまでの作業で仕掛けは完成してますが、もう一工夫してみましょう。〔前ページに戻る〕
| ① これまでに作ったページはこうなっています。 | ||||||
|
||||||
| これでも問題はないのですがマウスオンの画像にカーソルを置くと「リンク有り」の 指のマーク ページの上を表示する事になります。 閲覧者には区別がつかないので不親切ですね。そこでこの指のマークを取る作業をします。 |
||||||
| ②ソースを開く | ||||||
編集画面であらかじめマウスオンの画像をクリックした上で、HTMLソースのタブをクリックします。 |
||||||
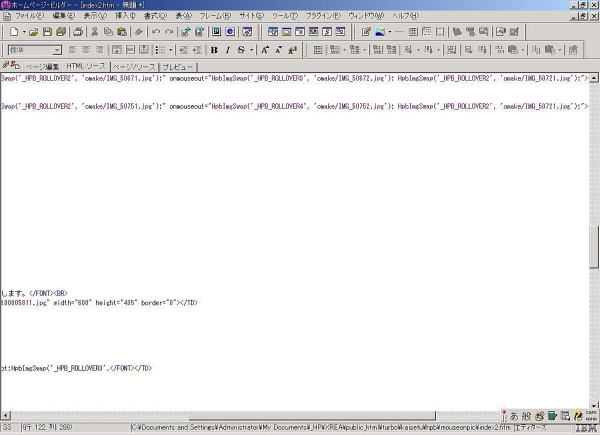
| するとこんなこんな文字列だらけの画面になります。 | ||||||
 |
||||||
| ③ソースを修正する | ||||||
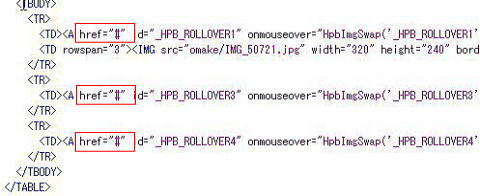
| ここでロールオーバーの指定をしている構文を探します。ソースを開く前にマウスオン画像をクリックしてれば カーソルは必ずその行にあります。キーボードの矢印 ← → を押せばカーソルがどの行にあるかわかりやすいです。 行の初めの頃にはこんな文字列があるはずです。 |
||||||
 |
||||||
| ここで href=”#” の文字列が問題の文字列です。 これを単純に削除します。 <A href="#" id="_HPB_ROLLOVER3" onmouseover="HpbImgSwap('_HPB_ROLLOVER3', ↓ ↓ ↓ <A id="_HPB_ROLLOVER3" onmouseover="HpbImgSwap('_HPB_ROLLOVER3', これでOKです。(文字列の前後に半角スペースがありますので、文字列と一緒に一つを削除します) 上書き保存してプレビューすればこうなってるはうです。 |
||||||
|
||||||
| ④ これで完成です!! ワーイ ( ^-^)o-o<※ ☆ パンッ | ||||||
| 〔戻る〕 | ||||||




